Objective-C语法之第一个iPhone应用程序的那些事儿
Objective-C语法系列在之前的文章中一直在介绍基本的语法的相关知识,但是学习语法的目的还是为了走进iPhone IOS的开发世界。从今以后Objective-C语法文章将不在更新。全力更新IOS游戏开发
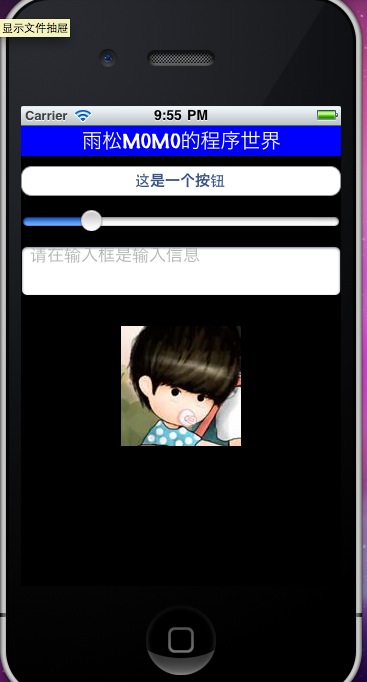
软件开发系列文章,这篇文章MOMO将带各位盆友们简单介绍iPhone开发的一些基本控件的使用,简单的构建我们第一个iPhone应用程序。各位盆友们我们先预热一下,嘿嘿。
读过我Android系列开发的盆友应该很清楚这个熟悉的界面吧,哇咔咔~~
获取手机屏幕尺寸的方法
1.文本框视图
在视图中加入一个文本框,可在框内攥写一些内容,设置字体颜色,位置 ,大小等等。
2.按钮视图
按钮类型为1 为普通按钮,CGrectMake设置按钮的位置与大小,前两个参数设置按钮起始X 与 Y坐标,后两个参数设置按钮的宽度与高度。
这里重点说一下addTarget, 它可以设置按钮的绑定事件,action:设置按钮点击后响应方法,这行代码的意思是点击这个按钮后程序执行方法ButtonPressed这个函数中的代码。
点击这个按钮后进入下面这个方法,弹出一个dialog对话框。
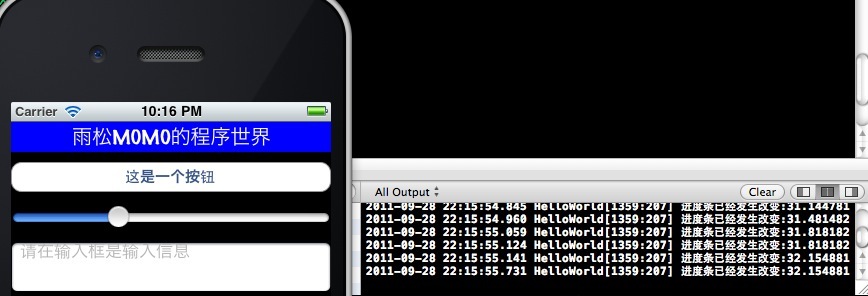
3.进度条视图
和上面button视图的构建差不多,这里设置进度条最大值与最小值,拖动的时候就可以直接得到这个范围之间的数值,同样将拖动事件绑定在valueChangeTest方法中。
拖动进度条后发生改变进入下面方法,[slider vale]可以得到拖动的进度值。
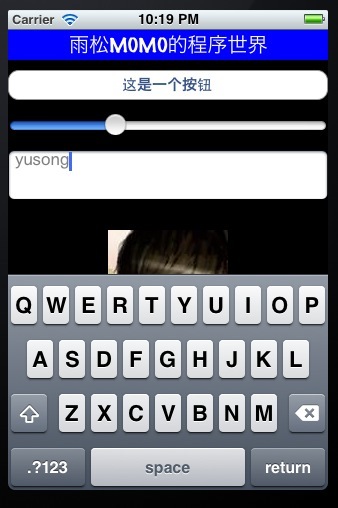
4.编辑框视图
非常常见的视图,可以在编辑框中输入信息。前提是用户触摸点击输入框,这时弹出系统软键盘方可输入信息,但是这个输入框不会自动关闭,须要我们在程序中自己调用代码去关闭,稍后介绍如何关闭这个输入框。
5.图片视图
设置图片在屏幕中显示的位置,当然这个图片文件必需拷贝到工程当中,拷贝方法可以直接将图片用鼠标拖动到Xcode的工程中。
6.透明全屏按钮
它的存在就是为了解决输入法出现后无法自动关闭,就是说如果输入法软键盘出现后 ,这时候点击屏幕任意位置关闭输入法,实现的原理是用户点击到了屏幕中设置的透明按钮,调用关闭输入法方法将输入法关闭了而已 .
这样所有的视图的代码都已经贴上,这些视图实际上是subView,须要将这些subView添加到屏幕的主视图当中。并且为了避免内存出现泄漏,一定要及时的释放这些视图。
下面给出完整的代码
HelloWorldViewController.h
Controller
HelloWorldViewController.m
最后如果你还是觉得我写的不够详细
看的不够爽 不要紧我把源代码的下载地址贴出来 欢迎大家一起讨论学习雨松MOMO希望可以和大家一起进步。
分享到:















相关推荐
Objective-C语法之走进iphone的开发世界那些事儿 简单的ios开发界面,欢迎大家下载阅读。
Objective-C语法总结(第一版)
Objective-C基础教程:1天玩转Objective-C语法
启动Ultraedit,依次打开:高级(A) --> 配置(C) --> 编辑器显示 --> 语法着色。找到文档的完整目录名称所指示的目录, 然后把objective-c.uew文件放在对应的目录下即可。
这意味着Objective-C语言不仅需要一个编译器,同时也需要一个运行时系统来执行编译好的代码。这儿的运行时系统扮演的角色类似于Objective-C语言的操作系统,Objective-C基于该系统来工作。本文档将具体介绍NSObject类...
《objective-c程序设计》通过大量的实例系统地介绍了objective-c语言的基本概念、语法规则、框架、类库及开发环境。读者在阅读《objective-c程序设计》后,可以掌握objective-c语言的基本内容,并进行实际的iphone/...
Objective-C 基础语法 Objective-C 基础语法
iPhone开发Objective-C语法入门 iphone 入门 iphone 开发入门 iPhone开发Objective-C语法入门 iphone 入门 iphone 开发入门
《软件创富密码:iPhone应用程序开发攻略之深入浅出Objective-C2.0(适用于ios4)》系统地介绍了关于使用Objective-C2.0开发iPhone应用程序的基础知识,涵盖各种开发工具的操作技巧、框架(Framework)内部的工作原理...
希望这个简单的Objective-C语言教程能够为你提供一个入门的起点。Objective-C是一种面向对象的编程语言,广泛应用于Mac OS和iOS开发。通过学习Objective-C的基本语法、类和对象、控制流程和方法等内容,你将能够编写...
Objective-C 是苹果公司采用的主要编程语言之一,也是开发 macOS 和 iOS 应用程序的主要语言之一。Objective-C 是一种强大而灵活的编程语言,它结合了 C 语言的性能和灵活性以及面向对象编程的特性。本教程提供了 ...
XCode、Objective-C、Cocoa
Objective-C语法之异常处理
使UltraEdit支持Objective-C语法高亮
《Objective-C 程序设计(第4版)》作者假设读者没有面向对象程序语言或者C语言(Objective-C基础)编程经验,因此,初学者和有经验的程序员都可以使用这本《Objective-C 程序设计(第4版)》学习Objective-C。...
这意味着Objective-C语言不仅需要一个编译器,还需要一个运行时系统来执行编译的代码。Runtime系统是一种用于Objective-C语言的操作系统,它使OC语言工作起来。 Runtime的核心是在运行时动态操作类和消息分发给...
这是一个基于Objective-C语言的基础案例集。旨在用于给初学者快速了解Objective-C语言的语法。.zip
iOS开发之Objective-C语法快速参考(PDF文档).
帮助C++开发者,快速学习Objective-C语言核心语法。 一个非常实用的帮助文档